はてなブログのタイトルをスマホで見やすくする方法
※内容が分かりづらいと思い、タイトルを変更しました。
と
の続きです。
前2回分の内容を反映してほとんど完成したのですが、色を変えただけでは対応できない部分があったので、そちらを修正しました。
修正した点
- スマホで見るとタイトルがヘッダーを大きくはみ出している
- タイトルの文字が白で背景画像の自転車の絵と重なってしまい読みづらい
- サイドバー用の部品(最新の記事やカテゴリなど)
のアイコンが青のまま
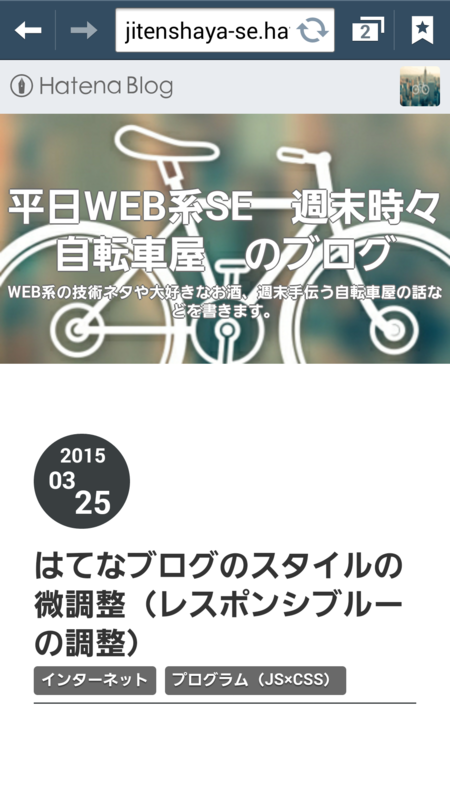
最初の見た目
PC版

スマホ版

スマホで見るとタイトルがヘッダーを大きくはみ出している
についてはスマホのときにだけ文字を小さくすることで対応しました。
スマホの場合だけという判断は下のコードのように画面の幅で判断しています。
@media screen and (max-width: 480px) {
~~~~~~~~~~~~~
}
タイトルの文字が白で背景画像の自転車の絵と重なってしまい読みづらい
については文字を袋文字にすることで輪郭をはっきりさせることで対応しました。
.header-image-enable #blog-title #title a {
color: #FFFFFF;
text-shadow: 1px 0px 0px #696969, 0px 1px 0px #696969, -1px 0px 0px #696969, 0px -1px 0px #696969;
}
サイドバー用の部品(最新の記事やカテゴリなど)
については元の画像の色を変更するのは大変なので、既存のアイコンを非表示にし、新しくwebフォントに置き換えて色を統一しました。
※私の使っている部品しか対応していません。
<link href="//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.min.css" rel="stylesheet">
.hatena-module-title:before {
font-family: FontAwesome;
color: #969696;
font-family: FontAwesome;
font-size: 1.5em;
padding-right: .3em;
}
.hatena-module-recent-entries .hatena-module-title {
background: none;
padding-left: 0px;
}
最終的に反映したCSSはこんな感じです。
<link href="//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.min.css" rel="stylesheet">
<style type="text/css">
/*スマホ用のタイトル調整*/
@media screen and (max-width: 480px) { h1{font-size:2em;}}
/*タイトルの画像の繰り返し停止と背景色の指定*/
.header-image-enable #blog-title #blog-title-inner{
background-color: #FFFFFF;
background-repeat: no-repeat;
}
/*タイトルの文字装飾*/
.header-image-enable #blog-title #title a {
color: #FFFFFF;
text-shadow: 1px 0px 0px #696969, 0px 1px 0px #696969, -1px 0px 0px #696969, 0px -1px 0px #696969;
}
/*概要文の文字装飾*/
.header-image-enable #blog-title #blog-description {
color: #FFFFFF;
text-shadow: 1px 0px 0px #696969, 0px 1px 0px #696969, -1px 0px 0px #696969, 0px -1px 0px #696969;
}
/*フッター*/
#footer {
border-top: none;
background-color: #696969;
}
/*サイドバー部品の共通設定*/
.hatena-module-title:before {
font-family: FontAwesome;
color: #969696;
font-family: FontAwesome;
font-size: 1.5em;
padding-right: .3em;
}
/*サイドバー部品:最新の記事 アイコン非表示*/
.hatena-module-recent-entries .hatena-module-title {
background: none;
padding-left: 0px;
}
/*サイドバー部品:最新の記事 アイコン表示*/
.hatena-module-recent-entries .hatena-module-title:before {content: '\f005';}
/*サイドバー部品:カテゴリ*/
.hatena-module-category .hatena-module-title {
background: none;
padding-left: 0px;
}
.hatena-module-category .hatena-module-title:before {content: '\f02c';}
/*サイドバー部品:プロフィール*/
.hatena-module-profile .hatena-module-title {
background: none;
padding-left: 0px;
}
.hatena-module-profile .hatena-module-title:before {content: '\f007';}
/*サイドバー部品:HTML */
.hatena-module-html .hatena-module-title {
background: none;
padding-left: 0px;
}
/*サイト全体の設定:文字色*/
a{color:#696969;}
a:visited {color: #696969;}
.archive-entries .date{width: 6em;}
a:hover{color:#969696;}
.hatena-module-title{color:#696969;}
.hatena-module-title a{color:#696969;}
.hatena-module-title a:hover{color:#969696;}
.pager-prev{color:#696969;}
.pager-next{color:#696969;}
.categories a{background-color:#696969;color:#FFFFFF;}
.categories a:hover{background-color:#969696;color:#FFFFFF;}
.entry-content h1, .entry-content h2, .entry-content h3, .entry-content h4, .entry-content h5, .entry-content h6{{
margin: 1.3em 0 0.8em 0;
padding: 0.2em 0.6em;
line-height: 1.5;
border-left: 5px solid #969696;
text-shadow: 0 1px 1px rgba(0, 0, 0, 0.1);
}
blockquote p:first-child:before {
color: #e6e6e6;
}
/*サイト全体の設定:リスト表示*/
ol{
margin-left : 8px;
padding-left : 8px;
}
</style>
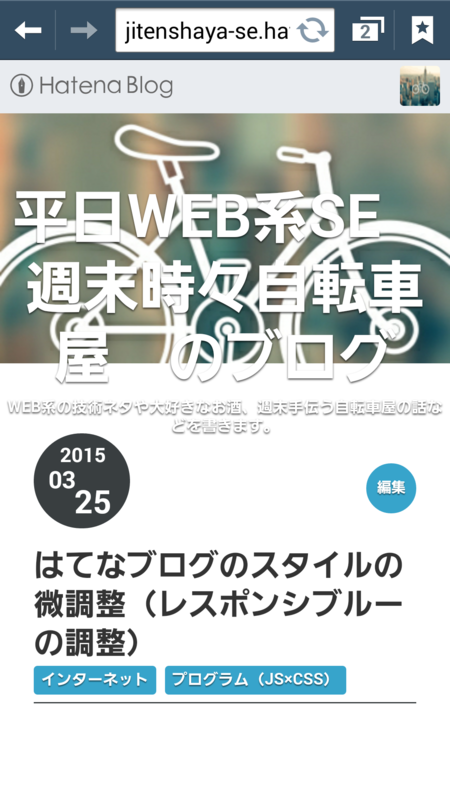
最終的な見た目
PC版

スマホ版